🐢 BTP 프로젝트
👉 모든 사진은 디자이너님의 시안을 임시로 가져왔다!
아직 미완성인 부분도 있어 설명용으로는 적절하지 않다고 생각했기 때문이다.
👉 모든 영상은 현재 완성된 상태이다!
(개발 서버 기준) 실제로 돌아가 직접 녹화했다!
👉 백엔드의 경우, 다른 백엔드 개발자 분이 API를 만들어주셨다! 멋쟁이!
👉 +의 경우, 개인적인 목표/추가할 점을 메모했다.
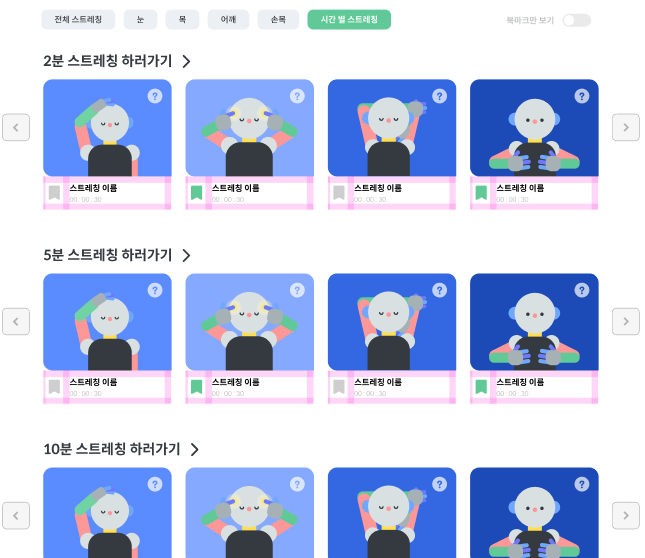
💚 스트레칭 가이드
> 스트레칭 가이드 (전체)
1. 모든 html 레이아웃 및 css작업
flex를 이용해 정렬시켰고, margin에서 벗어나 gap을 통해 더 깔끔하게 만들 수 있게 되었다. 리스트 형식이 많다보니, flex에 대해 많은 공부가 되었다.
2. 카테고리 메뉴. (+ 북마크 on/off)
- 기존에 만들었던 카테고리는 button 태그로 만들었다.
+ 그러나 아직 카테고리 필터 기능은 개발하지 못했다. - 북마크만 보기 버튼은 radio와 label, ::after을 이용해On/Off 기능을 추가했다. (codepen을 뒤져보며 참고했다!)
+ 시간 별 스트레칭을 클릭했을 시, 북마크 버튼은 비활성화 하도록 추가해야한다.
3. 각 리스트 아이템을 컴포넌트화
각 리스트 아이템은 컴포넌트화 하여 통일되게 만들었다.
북마크의 경우, 클릭하면 녹색/회색으로 on/off가 가능하도록 적용했다.
재사용되는 빈도가 엄청 나서, 다른 페이지에서도 다른 프론트개발자님이 사용하기 쉽게 만들었다!
+ 아직 미완성이지만 데이터를 어떻게 전달해야할지 데이터 보고 고치기!
> 스트레칭 가이드 (시간별)

> 프로젝트 참여표

1. 모든 html 레이아웃 및 css작업
개인의 거북이 level에 따라 우측 거북이 이미지가 바뀌도록 했다.
또한, checkbox 버튼을 이용하여 체크되는 방법으로 참여표를 만들었다.
checked 여부를 따져 css를 다르게 적용한다.
체크가 되지 않도록 따로 css를 설정해두었다.
2. 모달창 추가
이 모달창은 마이페이지에서 확인할 수 있다!
때문에 재사용을 대비해 컴포넌트로 만들었고,
다른 프론트 개발자님이 모달 컴포넌트를 고쳐 본인 작업에도 재사용하신다고 하셨다.
💚 마이루틴
> 마이루틴 시작

1. 모든 html 레이아웃 및 css작업
2. 캐러셀 적용 및 css 작업
vueSlick 외부 라이브러리를 이용하여 커스텀했다. 기존 css을 빼고, 개인적으로 css를 따로 적용했다.
> 마이루틴 편집

1. 모든 css 분리 작업
html 태그에 style=""을 더하는 방식으로 작업을 해두셨길래, 직접 분리하는 작업을 했다.
막말로 노가다지만 결국 누군가는 해야할 일이라서. 내가 더 열심히 해야지!
백엔드 분이 작업을 해주셨는데, 모든 요소를 이미지로 더해두셔서 css로 수정했다.
이미지로 넣을시에 반응 시간도 오래걸리고, 나중에 모바일 최적화 작업에도 어려움이 있을 수 있기 때문이다.
💚 브랜드 소개

1. 모든 html 레이아웃 및 css작업
2. 캐러셀Vue를 통해 캐러셀을 스스로 만들어보고싶어, 직접 작업을 했습니다. 이미지를 image1, image2, image3, … 식으로 여러개 배열해놓고, 변수를 통해 image${indexNum} 으로 넘기는 방법입니다. 이전, 이후 버튼을 누르면 indexNum을 더하고 뺄 수 있게 됩니다.
Slick 라이브러리를 이용해 타 슬라이드와 통일성을 주었다. 마지막 버튼 깜빡이를 추가했다.
💚 알림 설정
1. 모든 html 레이아웃 및 css작업

2. 스트레칭 알림
스트레칭 radio box를 통해 알람 on/off를 구현했다.
3. 요일 선택
요일선택은 checkbox 를 통해 true, false를 받았다.
[1,0,1,0,1,1,0] 식으로 배열로 만들어 업데이트했습니다.
Axios를 통해 업데이트를 하는데, 따로 저장 버튼이 없어 클릭과 동시에 업데이트 되도록 했다!
💚 마이페이지
> 마이페이지


1. 달력 제외, html 레이아웃 및 css작업
2. 모달창 삽입
3. API 작업프로필란에 DB에 저장되어있는 프로필 사진, 닉네임, 나의 다짐을 API에서 받아와 적용했다.
Vue를 사용하였으므로 Axios를 통해 수정했다.
백엔드 개발자님이 API와 로직 설계를 수정하시고, 직접 개발하셨다.
나는 코드를 받아서 각 HTML, 프론트 요소들과 연결했다.
게더타운에 모여 가끔 안 되는 버그를 같이 해결하며 공부했다!
(이 페이지는 마이프로필로 이동합니다.)
> 마이프로필 설정 (정보 수정)

1. 모든 html 레이아웃 및 css작업
2. API 작업
API를 통해 프로필 사진, 닉네임, 다짐을 수정하는 기능을 추가했다.
Vue를 사용하였으므로 Axios를 통해 수정했다!
'프로젝트 (Project) > BTP Project' 카테고리의 다른 글
| 세팅 (0) | 2022.10.13 |
|---|---|
| 앞으로 하고싶은 것 (0) | 2022.06.25 |
